- Our story
- Design System
Colour
Color is used to evoke emotion and express our personality, increasing the ability for people to quickly identify us and build an association with our brand.
Logo colours

Wine Red
Hex: #8D193E
RGB: 141, 25, 62
CMYK: 0, 82, 56, 45
PMS: 208c

Charcoal
Hex: #25282A
RGB: 37 40 42
CMYK: 77 64 58 72
PMS: 440c
Core accent colours
Accent colours represent our brand's personality and energy. These should be used sparingly to highlight important elements such as buttons, links, and icons, ensuring they stand out without overwhelming the design.
- Use the main brand colour (Wine Red) for the most prominent call-to-action elements or focal points.
- Combine accent colours thoughtfully to maintain visual harmony and avoid overwhelming layouts.

Wine Red
Hex: #8D193E
RGB: 141, 25, 62
CMYK: 0, 82, 56, 45
PMS: 208c

Egyptian Blue
Hex: #24318F
RGB: 36, 49, 143
CMYK: 75, 66, 0, 44
PMS: 2746 C

Neon Blue
Hex: #5863F8
RGB: 88, 99, 248
CMYK: 65, 60, 0, 3

Perano
Hex: #A7ADF8
RGB: 167, 173, 248
CMYK: 33, 30, 0, 3
PMS: 2716 C

Quartz
Hex: #DADCFA
RGB: 218, 220, 250
CMYK: 13, 12, 0, 2
Core background colours
Background colours create the foundation for our visual identity, ensuring clarity and readability. These colours should provide a clean canvas for text and graphics.
- Stick to light background colours for easy readability.
- Core accent and supporting colours can be used sparingly as background to highlight key areas or add variety, such as in ads. Use them selectively to maintain visual harmony and avoid overwhelming the viewer.
- Avoid using multiple background colours in one section unless creating specific visual segmentation.

Pure White
RGB: 255, 255, 255
CMYK: 0, 0, 0, 0
PMS: Pure brilliant white

Alice Blue
Hex: #F1F5F9
RGB: 241, 245, 249
CMYK: 3, 2, 0, 2

Pajama Stripes
Hex: #F8FAFC
RGB: 248, 250, 252
CMYK: 2, 1, 0, 1

Ghost White
Hex: #E0E5EC
RGB: 224, 229, 236
CMYK: 5, 3, 0, 7
Core text colours
Text colours are designed for readability and hierarchy. Use them to convey information clearly while ensuring contrast with the background.
- Night Blue is the primary text colour for headings and body text.
- Rhythm and Light Slate Grey are secondary and tertiary text colours for less prominent content.
- Highlighting Text: When emphasizing keywords or phrases, you may use an accent colour sparingly to draw attention while maintaining contrast and accessibility.
- On Dark Backgrounds: Use Pure White text when placing text over darker backgrounds to ensure strong contrast and optimal legibility.

Night Blue
Hex: #0C0042
RGB: 12, 0, 66
CMYK: 82, 100, 0, 74

Black Coral
Hex: #516073
RGB: 81, 96, 115
CMYK: 30, 17, 0, 55

Light Slate Grey
Hex: #74859C
RGB: 116, 133, 156
CMYK: 26, 15, 0, 39

Pure White
Hex: #FFFFFF
RGB: 255, 255, 255
CMYK: 0, 0, 0, 0
PMS: Pure brilliant white
Supporting colours
Supporting colours are additional options for creative purposes, used sparingly to complement the core palette. These are ideal for secondary visual elements like charts, infographics, or backgrounds in less formal contexts.
- Always ensure the supporting colours align with the brand’s aesthetic and avoid mixing them excessively in one design.

Pumpkin
Hex: #FA851A
RGB: 250, 134, 26
CMYK: 0, 46, 90, 2

Deep Orange
Hex: #FE9D47
RGB: 254, 157, 71
CMYK: 0, 38, 72, 0

Romantic
Hex: #FFC698
RGB: 255, 198, 152
CMYK: 0, 22, 40, 0

Serenade
Hex: #FFE5D4
RGB: 255, 229, 212
CMYK: 0, 10, 17, 0

Dodger Blue
Hex: #1593F4
RGB: 21, 147, 244
CMYK: 91, 40, 0, 4

Fresh Blue
Hex: #0AB9FF
RGB: 10, 185, 255
CMYK: 96, 27, 0, 0

Columbia Blue
Hex: #95D6FB
RGB: 149, 214, 251
CMYK: 41, 15, 0, 2

Light Cyan
Hex: #CCEDFF
RGB: 204, 237, 255
CMYK: 20, 7, 0, 0

Mountain Meadow
Hex: #14B582
RGB: 20, 181, 130
CMYK: 89, 0, 28, 29

Shamrock
Hex: #49CAA1
RGB: 73, 202, 161
CMYK: 64, 0, 20, 21

Riptide
Hex: #88EAC9
RGB: 136, 234, 201
CMYK: 42, 0, 14, 8

Mint Chiffon
Hex: #D7FBE7
RGB: 215, 251, 231
CMYK: 14, 0, 8, 2

Cardinal
Hex: #C12338
RGB: 193, 35, 56
CMYK: 0, 82, 71, 24

Rose Red
Hex: #F04159
RGB: 240, 65, 89
CMYK: 0, 73, 63, 6

Illusion
Hex: #FFA0AD
RGB: 255, 160, 173
CMYK: 0, 37, 32, 0

Carousel Pink
Hex: #FFDCE1
RGB: 255, 220, 225
CMYK: 0, 14, 12, 0
Tips on colour use

- Use Pure White or Alice Blue as primary backgrounds to achieve a professional and clean appearance.
- Stick to Night Blue for primary text to maintain readability.
- Establish text hierarchy using Black Coral and Light Slate Grey, and use accent colours to emphasise key text.
- Use mainly either Wine Red or Neon Blue colours for CTA buttons.

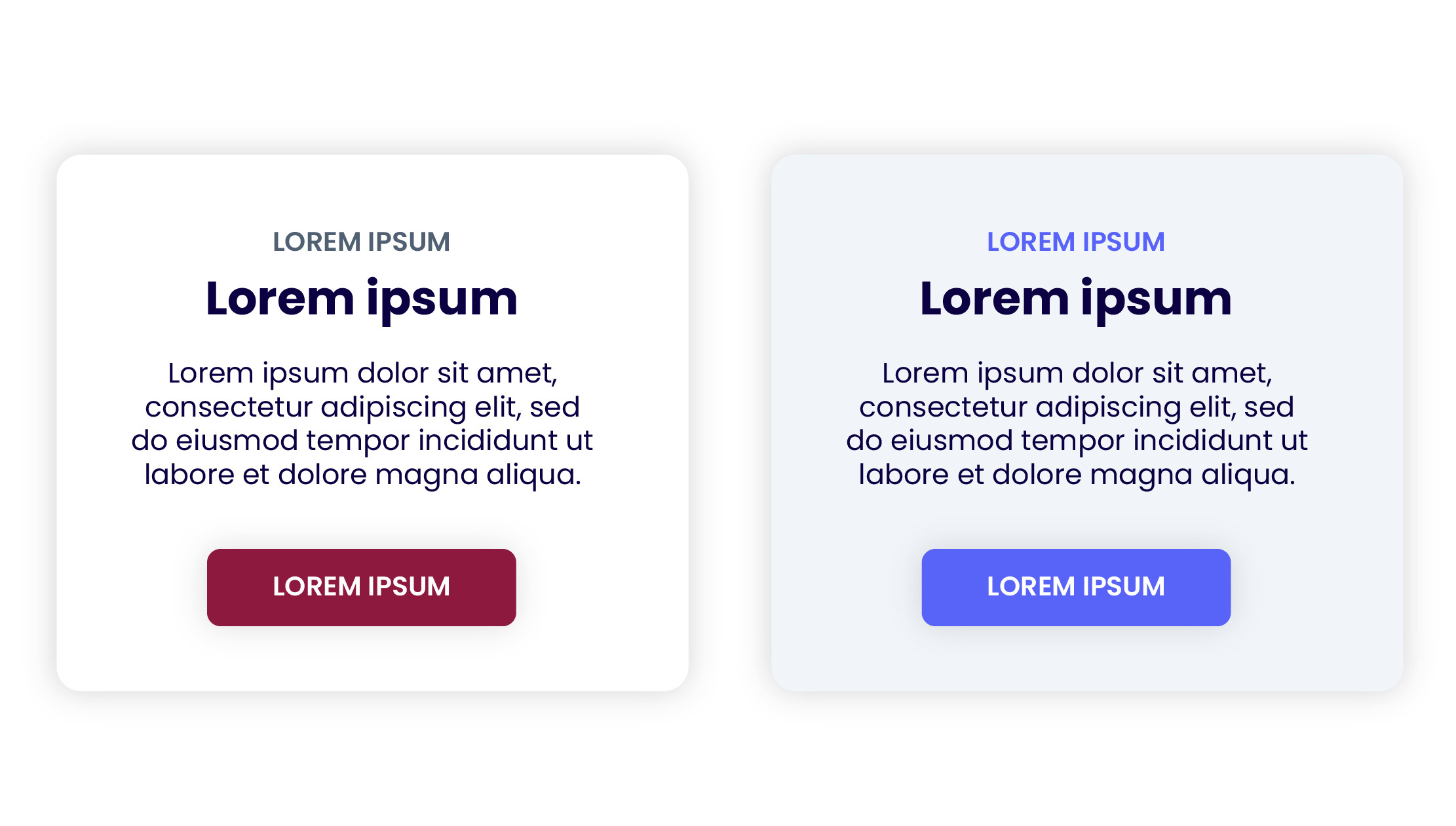
- Incorporate light gradient backgrounds to add variety and depth.
- Always make sure that text and call-to-action elements are easy to read on these backgrounds.

- Core accent and supporting colours can be used sparingly to highlight key areas or add emphasis, such as in call-to-action modules or advertisements. Use them selectively to maintain visual harmony and avoid overwhelming the viewer.
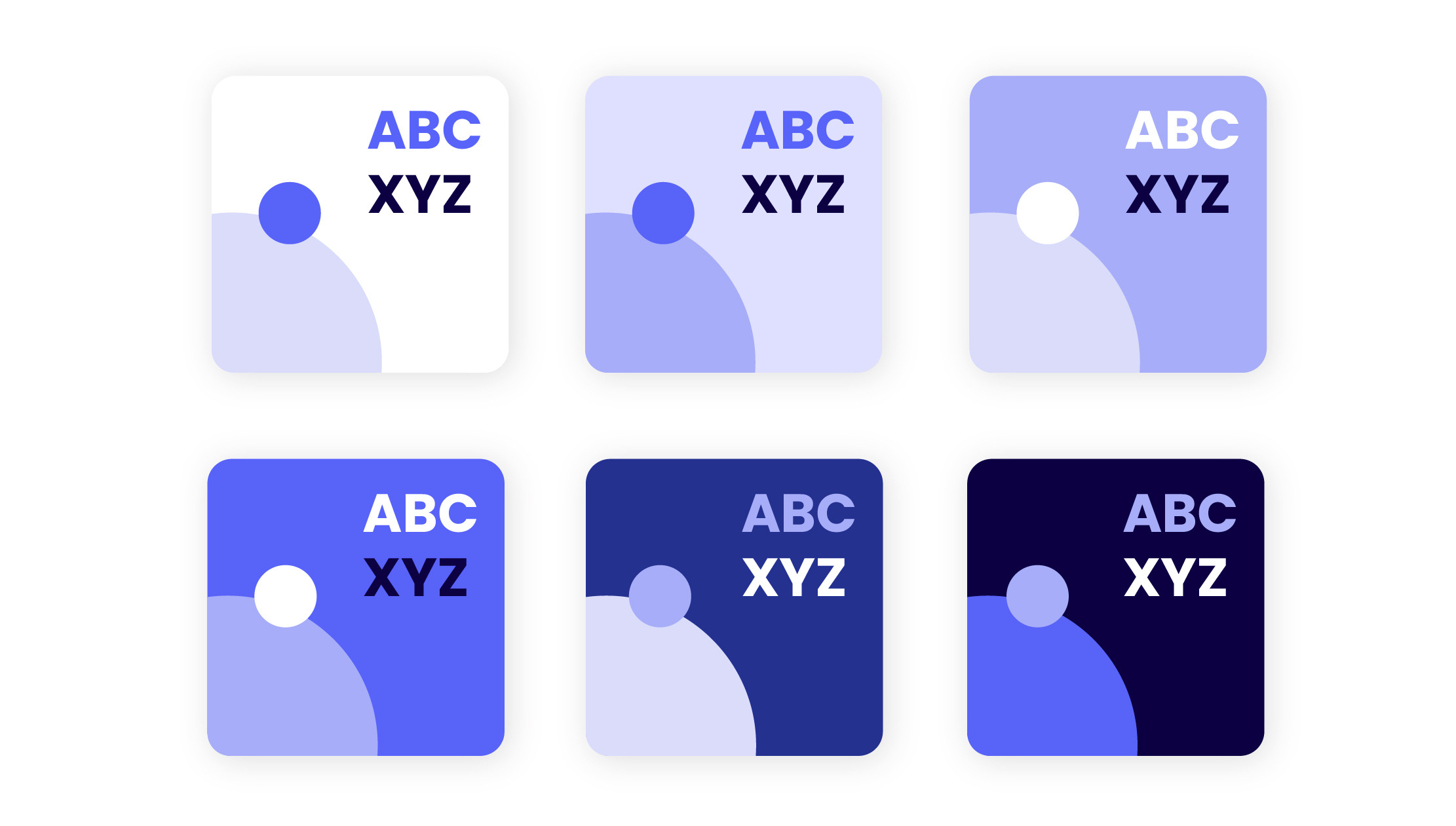
Colour combinations

- A good color combination balances contrast and harmony, aligns with brand identity, and ensures accessibility and readability.
- If you're unsure about combining accent colors, a safe approach is to stick to a single color palette, complemented by Whites and Night Blue. See the example featuring the Neon Blue color palette.

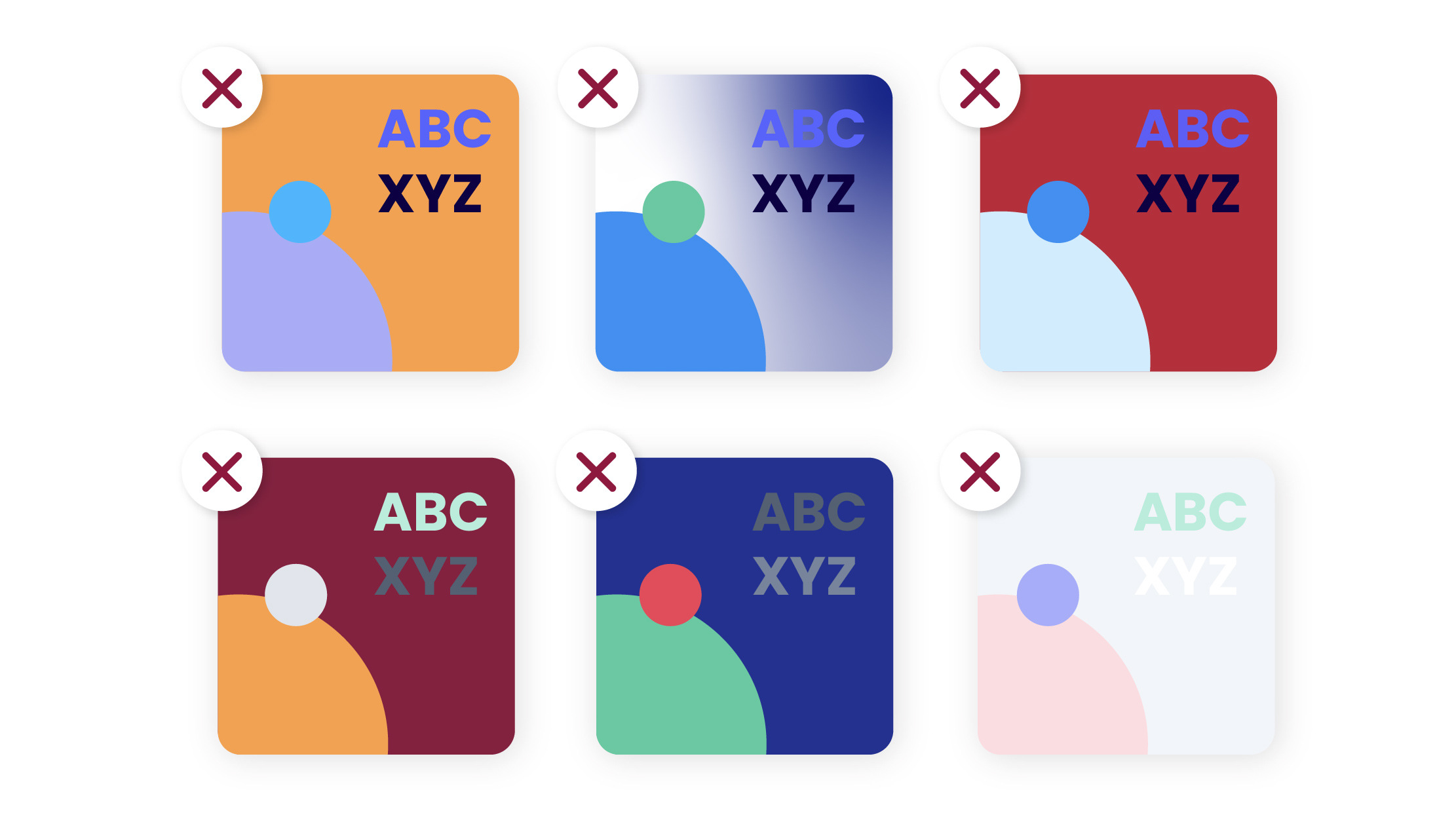
- Bad color combinations are those that lack contrast, clash harshly, overuse accents, ignore brand identity, compromise accessibility, pair dark shades together excessively, or overdo vibrant colors, leading to visual strain and unreadability.